Zuletzt aktualisiert am 25. Dezember 2023 von Lars
Videos können das Ranking deiner Website verbessern. Darum produziere ich oft auch zu einem Artikel ein Video auf meinem YouTube-Kanal. Man muss man das aber auch noch richtig auf der Website einbinden. Wie man das nach den aktuellen Datenschutzregeln macht, kannst du in diesem Artikel nachlesen.
Was spricht gegen das direkte Einbinden?
Beim direkten Einbinden von YouTube-Videos werden bereits beim Aufruf der Website Daten an die Server von YouTube / Google gesendet.
Du kannst den Code zum direkten Einbinden deines Videos bei YouTube ermitteln. Doch was passiert dann? Jedes mal, wenn ein Besucher deine Website aufruft, wird die IP und andere Daten direkt an die Server von YouTube gesendet. Das ist unter dem Gesichtspunkt der Datenschutzkonformität nicht wirklich ideal. Daher habe ich mich nach einer anderen Möglichkeit umgesehen und nutze das Plugin "WP YouTube Lyte".
Aber noch mehr spricht für WP YouTube Lyte. Das Herunterladen von externen Ressourcen braucht immer zusätzlich Ladezeit, was dein Ranking ebenfalls negativ beeinflussen kann. Mit WP YouTube Lyte erfolgt kein externer Aufruf mehr, das Thumbnail des Videos wird vom Cache geladen und die Website lädt messbar schneller.
Rechtliche Aspekte bei der Nutzung von YouTube-Videos
Achtung! Ich bin kein Anwalt. Dies ist keine Rechtsberatung. Möglicherweise habe ich einen wichtigen Schritt übersehen, daher nimm den Artikel höchstens als Empfehlung. Wie immer gilt: Alle Informationen nach bestem Wissen und Gewissen, aber ohne Garantie.
Bei meinen Recherchen zum Thema bin ich immer mal wieder darauf gestossen, dass es kritisch ist, Videos, die nicht von dir selbst stammen, einzubinden. Einige Websitebetreiber in Deutschland haben Abmahnungen erhalten wegen der unberechtigten Nutzung von Thumbnails. Bis anhin bin ich davon ausgegangen, dass Videos immer eingebunden werden dürfen, denn man kann beim Video das Einbinden in externe Videos explizit ausschliessen.
Lieber keine Videos von anderen auf deiner Website einbinden!
WP YouTube Lyte installieren und aktivieren
Videos mit dem WordPress-Plugin YouTube Lyte einbinden.
Die Installation von WP YouTube Lyte funktioniert wie bei jedem anderen Plugin auch:
- Log dich ins WordPress Backend ein.
- Wähle "Plugin" > "Installieren".
- Gib "wp youtube lyte" ein.
- Klicke auf "Installieren".
- Klicke nach der Installation auf "Aktivieren".
WP YouTube Lyte konfigurieren
Du findest im WordPress Backend jetzt unter "Funktionen" einen Menüpunkt "WP YouTube Lyte". Schauen wir uns hier jetzt die wichtigsten Einstellungen an.
Ihr YouTube-API-Schlüssel
Hier benötigst du den YouTube-API-Schlüssel. API steht für Application Programming Interface und stellt also eine Programmierschnittstelle dar. Über diese kann das Plugin WP YouTube Lyte mit YouTube kommunizieren und die Thumbnails herunterladen.
Das Plugin funktioniert auch ohne Nutzung der API. Ich habe jedoch festgestellt, dass dann öfters die Thumbnails fehlen, was die Nutzererfahrungs stark trüben wird.
Ich habe beim ersten Mal ziemlich kämpfen müssen, bis ich an die API gekommen bin. Zwar ist auf der Konfigurationsseite ein Link genannt, aber wie geht es dann weiter? So:
- Ruf die Website "Google Cloud Platform" auf
- Erstelle ein neues Projekt mit "+ PPROJEKT ERSTELLEN"
- Vergib einen Namen, der es dir leicht macht, das Projekt mit deiner Website zu assoziieren, zum Beispiel "google-api-it-zeugs".
- Klicke auf "Erstellen"
- Klicke jetzt auf den Schriftzug "Google Cloud Platform"
- In der Mitte klicke auf "Zur API-Übersicht"
- Klicke auf "+ API UND DIENSTE AKTIVIEREN"
- Auf der nächsten Seite scrolle herunter und wähle "YouTube Data API v3"
- In der nächsten Maske klicke auf "Aktivieren"
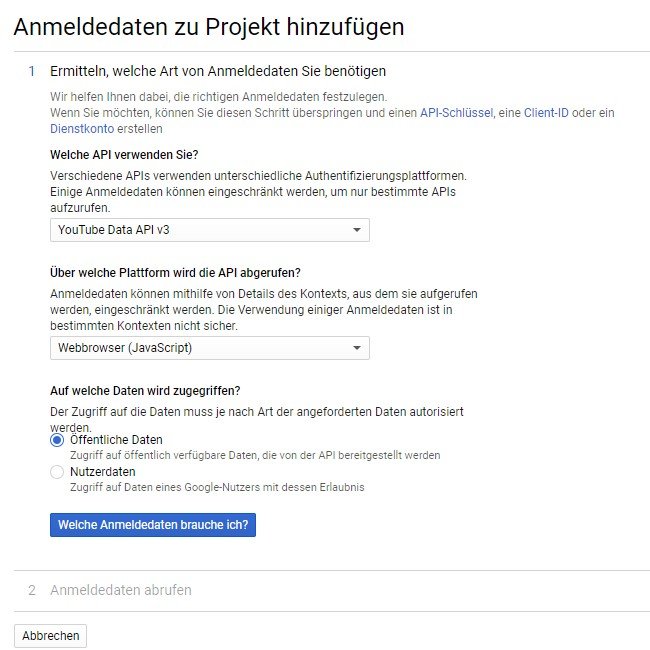
- In der nächsten Maske klicke rechts auf "Anmeldedaten erstellen"
- Wähle die entsprechenden Optionen aus
- Klick auf "Welche Anmeldedaten brauche ich?"
- Der Schlüssel wird dir angezeigt, den du für WP YouTube Lyte benötigst.
- Trage ihn in die Einstellungen ein und klicke auf "Test Key"
- Der Test sollte erfolgreich verlaufen und das Ergebnis ungefähr so aussehen
Du hast die API konfiguriert.
Wiedergabegröße
Hier kannst du eine Wiedergabegrösse deiner Wahl festlegen.
Links unter den eingebetteten Videos hinzufügen?
Hier empfehle ich dir "Keine Links hinzufügen" zu wählen. Wir definieren weiter unten noch einen ausführlicheren Text. Wenn der Link hier auch noch angezeigt wird, wirkt das nachher überfrachtet.
Wiedergabeposition
Hier kannst du nach deinem Geschmack links oder mittig wählen.
Versuch HD zu erzwingen?
Diese Option habe ich bisher immer aktiviert. Ich konnte noch keine negativen Effekte dadurch feststellen.
Mikrodaten hinzufügen?
Die Option habe ich aktiviert.
Was sind diese Mikrodaten?
Mikrodaten sind Informationen, mit denen die Elemente für Google und andere Suchmaschinen quasi besser "verständlich" werden. Konkret wird bei aktivierter OPtion die Videobeschreibung mit eingebunden.
Auch auf normale YouTube-Links und Iframes reagieren?
Diese Option steht bei mir auch immer auf "Ja". Normalerweise reagiert WP YouTube Lyte nur auf Video-URLS in einer bestimmten abgewandelten Form. Da ich aber möchte, dass die YouTube-Videos auch korrekt eingebunden werden, wenn ich diese spezielle Form vergesse, ist diese Option einfach die praktischere.
Sollen die Vorschaubilder lokal zwischengespeichert werden?
Hier unbedingt auf "Ja" stellen, damit die Video-Thumbnails (=Vorschaubilder) auch wirklich lokal gezogen werden können und keine Verbindung zum externen Server nötig ist.
Text, der unterhalb jedem LYTE Video hinzugefügt wird.
Hier empfehle ich die einen speziellen Text, damit dem User klar wird, dass er externe Daten aufruft, sobald er auf dieses Video klickt. Bei mir steht zum Beispiel drin:
<i>Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button von dort geladen und abgespielt. Ab dann gelten die <a href="https://policies.google.com/privacy?hl=de">Datenschutzerklärungen von Google</a>.</i>
Ob das ausreicht, kann ich dir nicht mit Bestimmtheit sagen. Für eine sichere Auskunft wende dich an deinen Rechtsanwalt.
Den Zwischenspeicher von WP YouTube Lyte leeren
Hier kannst du den Haken setzen, wenn dir irgend etwas beim WP YouTube Lyte Cache (=Zwischenspeicher) "krumm" zu sein scheint, und somit den Cache neu aufbauen lassen.
Und was ist mit Cookies?
YouTube Lyte spielt die Videos in deiner Website ohne Cookies ab.
Für einen Cookie-freien Aufruf von YouTube-Videos muss statt "youtube.com" "youtube-nocookie.com" verwendet werden. Wie ist das nun hier?
Spielt man das Video auf der Website ab, dann lautet die Video-URL auf "youtube-nocookie.com". Man sieht das, wenn man mit der rechten Maustaste darauf klickt und "Debug Informationen kopieren" wählt. In den kopierten Informationen steht die entsprechende URL. Klickt man allerdings das Video ausserhalb des Play-Buttons an, gelangt man auf die normale YouTube-URL und kann das Video dort abspielen.
Mit dem WordPress YoutTube Lyte kannst du deine Videos auf deiner Website so einbinden, dass nicht unnötige Daten deiner Besucher in dritte Hände gelangen.

Hallo, hier schreibt Lars. Dipl-Ing. Ingenieurinformatik (FH). Seit Jahrzehnten in der IT tätig. Geprüfter (und begeisterter) Webmaster. Ebenso begeisterter Windows-, Apple-, und Office-User. Ich schreibe über alle möglichen Themen rund um IT. Mehr über mich erfährst du hier: Über mich. Danke für deinen Besuch!









Nach meiner Auffassung ist diese Einbindung dann nicht mehr DSGVO-konform, wenn das Video schlussendlich "angeklickt" und somit aktiviert wird. Denn spätestens dann wird eine Verbindung zum YouTube-Server hergestellt, der sich (zumindest kann man das nicht ausschließen) in den USA befinden könnte und somit jedenfalls die IP-Adresse desjenigen, der das Video aufruft, an diesen Server und somit auch in ein Drittland (USA) übertragen wird. Und genau das ist ja aufgrund des durch den EuGH letztes Jahr gekippten Privacy-Shields leider nicht mehr rechtskonform möglich. Da hilft meines Erachtens auch kein Verweis auf die Datenschutzerklärung von Google, da der Webseitenbetreiber für diese Drittlandsverbindung, die von seiner Webseite aus stattfindet, verantwortlich sein dürfte (anders als wenn ein reiner Link gesetzt würde). Ich lasse mich aber sehr gerne eines Besseren belehren!
Hallo Simon
Danke für deinen Kommentar. Ich bin auch kein Anwalt und kann dir das nicht abschliessend beantworten. Aber nach meinen Recherchen ist das so in Ordnung. Der grosse Unterschied zum normalen Einbinden ist ja, dass beim Laden der Website mit den regulär eingebundenen YouTube-Videos bereits mit den YouTube-Server Kontakt aufgenommen wird. Mit dem Plugin erst, wenn du auf das Video klickst. Du kannst im Plugin auch einen Text hinterlegen, z.B. "Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button geladen. Es gelten die Datenschutzerklärungen von Google", der dann unter jedem Video erscheint.
Es liegt dann am Benutzer selber, ob er das Video anklicken will, oder eben nicht.
Mit dem Plugin ist es dann eben wie jeder andere Link auch auf der Website. Sobald du einen solchen anklickst, verlässt du den Bereich der Website und überträgst die Daten woanders hin. Wäre das verboten, dann müssten wir letzten Endes das Internet in der jetzigen Form begraben.
Viele Grüsse
Lars